Mengenal 10 tren website yang ada pada tahun 2014
Perkembangan website saat ini kian berkembang. Di mana tampilan user interface dan user experience mengalami banyak perubahan. Artinya tampilan website yang ada saat ini sangatlah berbeda dengan tahun lalu atau tahun sebelumnya. Jika Anda terbiasa memperhatikan tampilan website dari satu ke yang lainnya, Anda pasti dapat merasakan perubahan ini secara kasat mata. Pasalnya, desain web user interface dan user experience sangatlah mempengaruhi tampilan suatu website.
Berikut ini adalah trend desain website populer di tahun 2014:
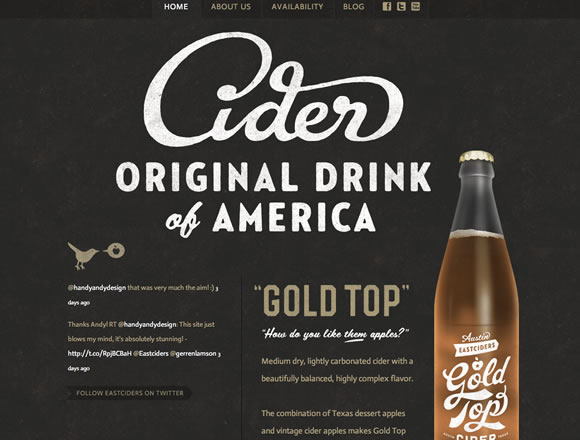
1. Typografi membuat tampilan web tidak membosankan
Typografy saat ini banyak digunakan dalam berbagai jenis website. Tujuannya adalah untuk mempercepat pengaksesan internet. Kumpulan text yang berada di halaman utama situs web juga bisa menjadi faktor utama dalam penyampaian informasi dari situs web tersebut. Di sini, unsur kreatifitas juga tidak boleh dilewatkan, jika salah mengimplementasikan typograpy ke dalam website maka akan brakibat fatal dan mungkin akan membuat pengunjung menjadi bosan.
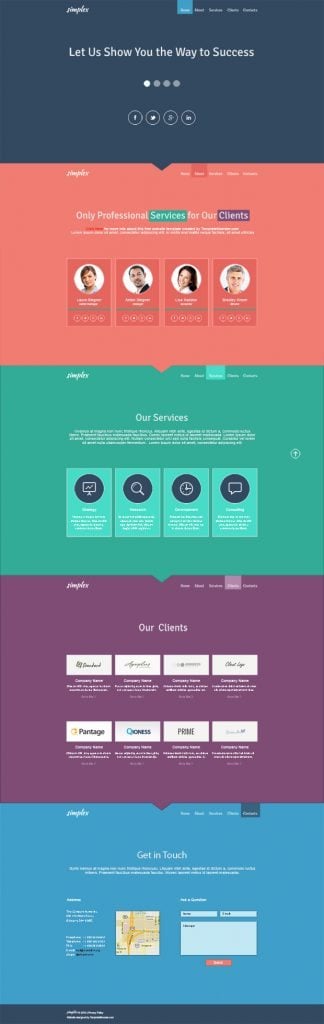
2. Flat desain
Masih sama dengan tahun 2013, Website bergaya flat pun masih sering dipakai hingga saat ini. Flat desain memiliki banyak kelebihan yang salah satunya adalah ringan saat di aksess. Flat desain memiliki ciri khas warna yang simple di website, warna yang solid namun berkarakter.
3. Ilustrasi gambar gantikan slider
Website dengan ilustrasi gambar saat ini juga masuk dalam jajaran desain web yang banyak dipakai tahun ini. Adanya illustrator ini dimaksudkan untuk menggantikan peran slider kedepanya.
4. Fokus ke Mobile (Responsive)
Tren website saat ini lebih fokus ke responsive desain. Hal ini dikarenakan adanya kemajuan teknologi. Semua orang hampit menggunakan smartphone ataupun tablet dalam mengakses beragam informasi.
5. Video menggantikan peran text
Video juga mengambil peran dalam tren website, sekarang banyak website yang menggunakan deskripsi dari service yang dimiliki melalui video. Tujuannya adalah untuk membuat user tidak mudah cepat bosan. Terlepas dari sifat masing - masing orang, video memudahkan user mengerti tentang pesan yang tersimpan di dalam web, ketimbang dengan tulisan yang memmiliki banyak makna.
6. Website yang memiliki scroll panjang
Berlandaskan karena banyak user yang berkunjung ke website pasti melakukakn scroll, banyak pembuat website melirik peluang ini. Yaitu dengan cara membuat website dengan scroll panjang. Tujuannya adalah agar irit halaman. Website satu halaman terlihat lebih praktis dan minimalis ketimbang berhalaman.
7. Skema warna desain simple
Warna merupakan unsur utama keindahan, begitupun untuk website. Warna juga menentukan indah atau tidaknya website tersebut, sedikit atapun banyak warna itu pilihan dari si pemilik untuk menarik perhatian para user sebuah situs web. pemilihan warna yang simpel dan tenang adalah salah satu pilihan terbaik, namun tidak menutup kemungkinan website dengan fullcolor tidak bagus. Namun di tren zaman sekarang banyak orang menggunakan skema warna yang simpel dalam websitenya, agar tampil elegan.
8. Pemilihan konten sederhana
Konten menjadi poin yang tidak boleh dilewatkan dalam pembuatan website. Kehadiran konten sangat mempengaruhi tampilan website dan user. Oleh karena itu pastikan untuk membuat konten yang sederhan dan tidak ribet agar lebih mudah dimengerti oleh user.
9. Pembuangan SIDEBAR
Mungkin memang benar sidebar jarang digunakan lagi oleh website" modern saat ini. Namun tidak semua melakukan hal ini, di Indonesia masih banyak yang menggunakan sidebar, terutama di dalam pembuatan website dinas atau pemerintahan karena mungkin dapat membantu dalam navigasi kemudahan. Jadi di kembalikan lagi oleh para user masih tetap memakai atau tidak tergantung kebutuhan.
10. Manipulasi perumpamaan
Jika dilihat, tampilan web saat ini banyak menggunakan gambar dalam penyampaian informasi. Jadi mungkin dengan memanipulasi informasi dari tulisan yang menjenuhkan, menjadi gambar ataupun bentuk lainnya, user akan lebih cepat memahami isi di dalam website.
Subscribe to:
Post Comments
(
Atom
)











No comments :
Post a Comment