Memodifikasi button css framework Bootstrap dengan Bootstrap button generator
Haii sobat codesigncod ,..
kali ini admin mau berbagi sebuah tutorial singkat tentang bagaimana sih cara memodifikasi button dari css framework bootstrap ??
Penasaran ?? ayo dilanjutin bacanya , hehehe.
Salah satu komponen web yang dibuat adalah button, dengan menggunakan Bootstrap maka anda akan mendapat berbagai kemudahan terutama dalam hal modifikasi component web, dan untuk memodifikasi button pada bootstrap sobat cukup menggunakan Bootstrap code generator dengan langkah - langkah sebagi berikut ini :
1. Kunjungi halaman bootstrap button generator berikut di Bootstrap Button Generator
2. Gantilah property warna dan berikan nama class untuk button sesuai keinginan sobat,
3. Copy code yang css yang ada, dan paste di file bootstrap.min.css dan simpan.
4. Untuk menggunakan sobat bisa langsung memanggil class button yang tadi sobat sudah berikan .
Jika sobat belum mendownload bootstrap silahkan sobat download di getbootstrap.com.
Sekian Tutorial kali ini semoga bermanfaat yea.
Download texture sebagai bahan untuk desain
Haii sobat codesigncod,.
kali ini admin mau berbagi design stock yang berupa texture, dalam dunia desain berkreasi menggunakan texture adalah hal yang penting untuk diketahui, karena kita akan dapat menghasilkan karya - karya dengan jenis desain skeuomorphic seperti desain desain yang ada dibawah ini misalnya :
1. "Good art is a talent , good design is a skill"
kali ini admin mau berbagi design stock yang berupa texture, dalam dunia desain berkreasi menggunakan texture adalah hal yang penting untuk diketahui, karena kita akan dapat menghasilkan karya - karya dengan jenis desain skeuomorphic seperti desain desain yang ada dibawah ini misalnya :
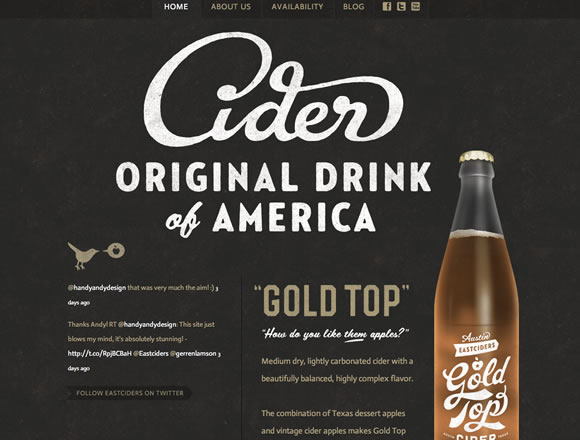
1. "Good art is a talent , good design is a skill"
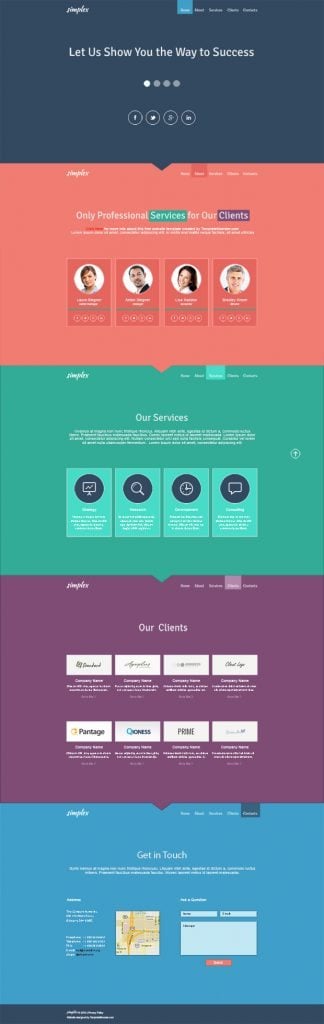
2. Dede Sinoganz
3. Urban
Bagi kalian yang ingin mendownload texture berikut link yang bisa sobat kunjungi :
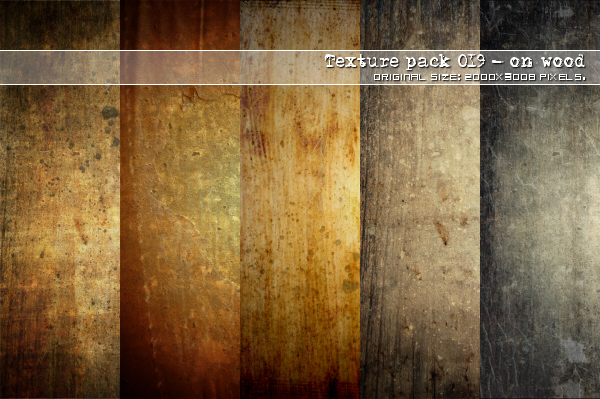
1. Paper texture
Mengenal 10 tren website yang ada pada tahun 2014
Perkembangan website saat ini kian berkembang. Di mana tampilan user interface dan user experience mengalami banyak perubahan. Artinya tampilan website yang ada saat ini sangatlah berbeda dengan tahun lalu atau tahun sebelumnya. Jika Anda terbiasa memperhatikan tampilan website dari satu ke yang lainnya, Anda pasti dapat merasakan perubahan ini secara kasat mata. Pasalnya, desain web user interface dan user experience sangatlah mempengaruhi tampilan suatu website.
Berikut ini adalah trend desain website populer di tahun 2014:
1. Typografi membuat tampilan web tidak membosankan
Typografy saat ini banyak digunakan dalam berbagai jenis website. Tujuannya adalah untuk mempercepat pengaksesan internet. Kumpulan text yang berada di halaman utama situs web juga bisa menjadi faktor utama dalam penyampaian informasi dari situs web tersebut. Di sini, unsur kreatifitas juga tidak boleh dilewatkan, jika salah mengimplementasikan typograpy ke dalam website maka akan brakibat fatal dan mungkin akan membuat pengunjung menjadi bosan.
2. Flat desain
Masih sama dengan tahun 2013, Website bergaya flat pun masih sering dipakai hingga saat ini. Flat desain memiliki banyak kelebihan yang salah satunya adalah ringan saat di aksess. Flat desain memiliki ciri khas warna yang simple di website, warna yang solid namun berkarakter.
3. Ilustrasi gambar gantikan slider
Website dengan ilustrasi gambar saat ini juga masuk dalam jajaran desain web yang banyak dipakai tahun ini. Adanya illustrator ini dimaksudkan untuk menggantikan peran slider kedepanya.
4. Fokus ke Mobile (Responsive)
Tren website saat ini lebih fokus ke responsive desain. Hal ini dikarenakan adanya kemajuan teknologi. Semua orang hampit menggunakan smartphone ataupun tablet dalam mengakses beragam informasi.
5. Video menggantikan peran text
Video juga mengambil peran dalam tren website, sekarang banyak website yang menggunakan deskripsi dari service yang dimiliki melalui video. Tujuannya adalah untuk membuat user tidak mudah cepat bosan. Terlepas dari sifat masing - masing orang, video memudahkan user mengerti tentang pesan yang tersimpan di dalam web, ketimbang dengan tulisan yang memmiliki banyak makna.
6. Website yang memiliki scroll panjang
Berlandaskan karena banyak user yang berkunjung ke website pasti melakukakn scroll, banyak pembuat website melirik peluang ini. Yaitu dengan cara membuat website dengan scroll panjang. Tujuannya adalah agar irit halaman. Website satu halaman terlihat lebih praktis dan minimalis ketimbang berhalaman.
7. Skema warna desain simple
Warna merupakan unsur utama keindahan, begitupun untuk website. Warna juga menentukan indah atau tidaknya website tersebut, sedikit atapun banyak warna itu pilihan dari si pemilik untuk menarik perhatian para user sebuah situs web. pemilihan warna yang simpel dan tenang adalah salah satu pilihan terbaik, namun tidak menutup kemungkinan website dengan fullcolor tidak bagus. Namun di tren zaman sekarang banyak orang menggunakan skema warna yang simpel dalam websitenya, agar tampil elegan.
8. Pemilihan konten sederhana
Konten menjadi poin yang tidak boleh dilewatkan dalam pembuatan website. Kehadiran konten sangat mempengaruhi tampilan website dan user. Oleh karena itu pastikan untuk membuat konten yang sederhan dan tidak ribet agar lebih mudah dimengerti oleh user.
9. Pembuangan SIDEBAR
Mungkin memang benar sidebar jarang digunakan lagi oleh website" modern saat ini. Namun tidak semua melakukan hal ini, di Indonesia masih banyak yang menggunakan sidebar, terutama di dalam pembuatan website dinas atau pemerintahan karena mungkin dapat membantu dalam navigasi kemudahan. Jadi di kembalikan lagi oleh para user masih tetap memakai atau tidak tergantung kebutuhan.
10. Manipulasi perumpamaan
Jika dilihat, tampilan web saat ini banyak menggunakan gambar dalam penyampaian informasi. Jadi mungkin dengan memanipulasi informasi dari tulisan yang menjenuhkan, menjadi gambar ataupun bentuk lainnya, user akan lebih cepat memahami isi di dalam website.
Mengenal apa itu desain datar atau flat design dan skeuomorphism desain
Haii sobat codesigncod,. kali ini admin mau membahas tentang gaya desain yang sedang naik daun , hehehe , namanya adalah flat design (desain datar). Bingung apa itu flat design ?? yuuk mari simak artikel berikut ini.
Saat ini setiap kita melihat desain web ataupun icon pada tampilan smartphone semua mengusung “Flat design” atau Disain datar, dan itu smua muncul beberapa tahun trakhir, dan tampaknya desain “datar” merubah perusahaan besar dan organisasi mengubah estetika desain yang tadinya serupaa 3d menjadi desain datar
.
.
Tapi dari mana desain datar berasal? Dan mengapa kita melihatnya di Web? Seperti apapun dalam desain , mengetahui di mana gaya atau teknik berasal dan sejarah di balik itu.
Mari kita berjalan melalui apa desain flat , pengaruhnya dari periode desain sebelumnya , dan bagaimana desain datar menjadi begitu populer saat ini .
Apa sebenarnya adalah " desain flat? "
Bagi kita yang belum pernah mendengar istilah , "Flat " terutama istilah yang diberikan dengan gaya desain di mana elemen iini kehilangan jenis karakter gaya yang tadinya membuat mereka tampak seolah-olah terangkat dari halaman .
Dengan kata lain karakter seperti bayangan , gradien , tekstur , dan jenis lain dari desain untuk membuat elemen terasa tiga dimensi semua dihilangkan
Sejak kapan desain datar atau flat itu muncul?
Cikal bakal Flat itu berasal dar The Swiss Style ( kadang disebut International tipografi Style ). desain ini adalah desain dominan sepanjang tahun 1940-an dan 1950-an berasal di Swiss.
Sejarah berulang dengan sendirinya, dan hal yang sama berlaku dengan saat ini tren desain datar. Seperti yang kita lihat di atas, ditelusuri kembali sampai ke tahun 1940-an dan telah mempengaruhi adaptasi kita saat ini dengan desain datar.
Adalah Microsoft sang pembangkit desain 'flat' cukup populer selama beberapa tahun terakhir. Dengan menghadirkan Windows 8 yang mengusung “Metro UI” dan bisa kita lihat sendiri:
Keidentikan Flat design atau disain datar tak lepas dari corak warna warni yang memanjakan mata.
Sebelum flat design populer seperti saat ini, ada jenis desain yang lebih dulu meraih popularitas :) nama dari jenis ini adalah skeumorphism, Apa sebenarnya yang dimaksud Skeuomorphism ? Skeuomorphism merupakan prinsip desain (sering diterapkan pada desain User Interface) yang meminjam bentuk-bentuk dari fitur di dunia nyata yang sudah ada sejak lama, meskipun kebutuhan fungsionalnya tidak ada sama sekali. Tujuan utamanya adalah untuk membangkitkan ingatan akan dunia nyata dan membuatnya lebih familiar bagi user.
Berikut adalah kekurangan dan kelebihan dari flat design (desain datar) dan skeuomorphism:
Kelebihan Gaya Skeuomorphism :
- Interface Skeuomorphism Mudah Menjadi Familiar bagi Pengguna
Setiap pengguna menginginkan kesan familiar ketika mereka melihat sebuah tampilan baru. Bayangkan saat Anda duduk di kokpit pesawat untuk pertama kalinya dan mencoba menerbangkan pesawat. Anda mungkin akan kebingungan, tetapi pilot yang terlatih dapat terbang dengan berbagai jenis pesawat karena mereka akrab dengan ruang kendali tersebut
.
- Kaya secara Visual dan Menarik
Bila dibandingkan dengan desain minimalis, ada nilai lebih pada segi visual pada desain Skeuomorphism, sehingga dapat menambah user experience yang sangat menarik.
Kelebihan Flat design :
- Flat design menempatkan penekanan pada konten dan pengguna tanpa bergantung pada metode lama. Flat design juga cocok untuk teknologi responsif karena menggunakan lebih sedikit tekstur / gambar.
- Flat design membuat desainer lebih fokus pada struktur yang jelas dan kegunaan yang baik.
- Membuat proses design dan pengkodean lebih cepat karena ada efek yang dikurangi untuk itu.
- Tidak hanya cepat dalam desain dan pengkodean , yang paling penting itu penggunaan flat design membuat beban menjadi lebih cepat pada aplikasi / perangkat mobile sebab menggunakan bandwidth yang lebih sedikit.
Kelemahan Gaya Skeuomorphism :
- Interface Skeuomorphism kadang Menghambat Usability
Kadang-kadang, menggunakan gaya Skeuomorphism tidak selalu efisien bagi aplikasi Anda. Sebagai contoh sebuah aplikasi mungkin membutuhkan 3 hingga 4 kali sentuhan jari untuk sesuatu yang sebenarnya dapat dilakukan dengan sekali tekan.
- Dapat Menghabiskan Ruang pada Layout Secara Berlebihan
Desain Skeuomorphism yang memiliki gambar atau hiasan berlebihan pada dasarnya hanya membuang-buang tempat pada layar bagi beberapa pengguna, terutama bagi pengguna ponsel dengan layar sempit.
- Berpotensi untuk Ketinggalan Jaman dalam Waktu Singkat
Sama halnya pada bidang fashion. Semua antarmuka pengguna, tidak peduli semodern dan sekeren apapun aplikasi itu terlihat saat ini, akan terkesan tua dan ketinggalan jaman.
Kelemahan Flat design :
- Flat design kadang berpotensi membingungkan pengguna. Warna dan kontras yang digunakan perlu dipertimbangkan dengan cermat sehingga tombol atau icon yang digunakan untuk tindakan/navigasi tertentu dapat dipahami dengan baik oleh user.
- Karena prinsip flat design adalah minimalis, orang sering menganggapnya terlalu sederhana. Beberapa orang berpikir bahwa situs web / aplikasi mobile yang sederhana tersebut bukan ide yang baik karena harus cukup ramai untuk menarik pengguna.
Tak satu pun dari prinsip desain yang sempurna. Selanjutnya dari persepsi designer itu sendiri apakah lebih nyaman dalam menggunakan prinsip skeuomorphism atau Flat design, asalkan desain yang dibuat sesuai dengan kebutuhan dan memiliki kegunaan yang baik.
Cara membuat efek animasi transisi menggunakan CSS3
Dengan CSS3 kita dapat membuat animasi transisi (transition animation )saat terjadi perubahan misalnya karena hover.
Property yang digunakan untuk animasi transisi ini adalah
- transition-property
Ini merupakan property elemen apa saja yang akan dianimasikan.
Untuk variasi penggunaan di browser menjadi -webkit-transition-property, -moz-transition-property dan -o-transition-property.
- transition-duration
Ini merupakan lamanya animasi akan dilakukan.
Untuk variasi penggunaan di browser menjadi -webkit-transition-duration, -moz-transition-duration dan -o-transition-duration.
- transition-timing-function
Ini merupakan cara animasi dilakukan
Untuk variasi penggunaan di browser menjadi -webkit-transition-timing-function, -moz-transition-timing-function dan -o-transition-timing-function.
- transition-delay
Ini merupakan delay sebelum animasi akan dilakukan.
Untuk variasi penggunaan di browser menjadi -webkit-transition-delay, -moz-transition-delay dan -o-transition-delay.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Animasi transisi</title>
<style type="text/css">
#kotak
{
width: 200px;
height: 200px;
background-color: green;
-webkit-transition-property: background-color;
-webkit-transition-duration: 2s;
-webkit-transition-timing-function: ease-out;
-webkit-transition-delay: 250ms;
-moz-transition-property: background-color;
-moz-transition-duration: 2s;
-moz-transition-timing-function: ease-out;
-moz-transition-delay: 250ms;
-o-transition-property: background-color;
-o-transition-duration: 2s;
-o-transition-timing-function: ease-out;
-o-transition-delay: 250ms;
}
#kotak:hover
{
background-color:red;
}
</style>
</head>
<body>
<div id="kotak">
</div>
</body>
</html>
Masih bingung ? coba tonton video berikut ini :
Untuk melihat hasilnya silahkan klik button demo berikut :
Bagaimanakah cara menginstall font di sistem operasi windows?
Memiliki banyak koleksi font merupakan sebuah keharusan bagi seorang desainer, bagaimana tidak? seorang desainer dituntut untuk mampu mengimpretasikan suatu hal dalam desainnya dan salah satu unsur yangharus dipenuhi adalah font, beda jenis font akan memiliki interpretasi yang berbeda pula, hal inilah yang diatur dalam ilmu tipografi.
Dan kali ini admin akan menshare sebuah artikel yang berjudul Bagaimanakah cara menginstall font di sistem operasi windows? penasaran ?? hehehe :) baiklah , ayo simak penjelasan berikut ini.
Pilih file font (bisa menggunakan Ctrl+Klik Mouse untuk memilih font lebih dari satu), sebaiknya menggunakan format OTF atau open type font ataupun TTF yang bisa diinstal di mac dan windows, dan juga support beberapa jenis seperi small caps, old style figure dan extras lainnya. Jika sudah terpilih, lanjutkan dengan Klik kanan pada file yang terseleksi kemudian pilih Copy (tekan Ctrl+C).
Setelah itu anda masuk ke direktori: C:WindowsFonts Kemudian anda Paste ( Ctrl+V) file font tersebut, sehingga font di atas akan ditambahkan ke Windows secara otomatis.
Mudah bukan ?? masih bingung? silahkan tonton video berikut ini.
Memahami ruang positif dan juga ruang negatif dalam ilmu desain grafis
Salah satu prinsip desain yang ada adalah layout dan dalam layout kita mengenal adanya ruang. Lantas apa yang disebut ruang? Ada dua macam ruang yaitu ruang positif dan ruang negatif. Ruang positif (positive space) adalah subjek utama sebuah gambar. Sedangkan ruang negatif (negative space) merupakan suatu ruang di antara atau mengelilingi subjek sebuah gambar.Lantas bagaimana membedakan keduanya? Coba perhatikan gambar di bawah.
Gambar Rubin's Vase
Rubin's vase dikembangkan oleh seorang psikolog Denmark Edgar Rubin untuk mengidentifikasi persepsi visual yang ditimbulkan dari penglihatan terhadap subjek tertentu.
Mungkin Anda sudah pernah melihat gambar di atas. Ya, gambar tersebut disebut vas Rubin (Rubin's vase). Manakah yang ruang positif dan mana yang ruang negatif? Pada gambar di sebelah kiri, bentuk vas adalah subjek yang terlihat jelas dan merupakan ruang positif dan ruang di sekelilingnya adalah ruang negatif.Namun apabila ruang negatif di sekitar vas tersebut diisi dengan warna hitam seperti pada gambar di kanan, maka gambar bayangan (silhoutte) dua orang sedang bertatap muka akan menjadi terlihat jelas dan gambar vas berbalik menjadi ruang negatif. Pembalikan ruang yang menciptakan ilusi optis (optical illusion) tersebut disebut dengan figure-ground reversal.
Dalam sebuah gambar dua warna, hitam-putih, secara umum gambar berwarna hitam merupakan ruang positif, sedangkan ruang di sekelilingnya (putih) adalah ruang negatif. Yang perlu dipahami silhoutte bukanlah ruang negatif, silhoutte adalah ruang positif, yaitu gambar dengan tepi yang paling mudah diidentifikasi.
Ruang negatif tidak dibatasi hanya merupakan sebuah bentuk seni. Namun sebaliknya, ruang negatif merupakan salah satu elemen penting dalam setiap media seni seperti fotografi, logo, patung, lukisan, maupun desain grafis.
Berikut contoh penerapannya ruang positif dan negatif dalam ilmu desain grafis :
Ruang negatif berupa latar belakang berwarna abu-abu, membantu subjek yang berupa silhoutte burung hinggap di atas dahan terlihat solid dan sangat menonjol.
Ruang postitif tidak selamanya elemen yang berwarna hitam. Seperti pada desain iklan di atas, objek yang berwarna putih adalah ruang positif berfungsi sebagai elemen utama yang menjadi subjek.
Pemisahan layout menjadi dua bagian menciptakan dua subjek yang berdeda. Pada bagian atas subjek adalah ruang positif berwarna hitam, sedangkan bagian bawah, ruang positif berwarna putih.
Dan berikut adalah contoh penerapan ruang negatif dan positif dalam pembuatan logo :
Mengenal warna warna panas, warna dingin dalam ilmu desain grafis
Haii sobat codesigncod, Kali ini admin mau membagikan postingan tentang warna - warna panas , warna dingin yang ada dalam ilmu desain grafis, Salah satu bagian dari pembahasan tentang “Warna” dalam desain yang biasa kita temui dalam sebuah spektrum warna, kita akan berkenalan dengan istilah Temperatur Warna. Temperatur warna secara tersirat menunjukkan sebuah emosi yang dipresentasikan. Temperatur warna oleh beberapa desainer dibagi menjadi dua jenis, yakni Warm Colors dan Cool Colors.
1. Warna Panas
Warna-warna hangat ini adalah deretan warna dalam sebuah spektrum dengan komposisi warna merah, kuning, pink, oranye, coklat dan warna-warna yang dekat dengan spektrum ini. Karena warm colors ini berhubungan dengan matahari dan api, maka warna-warna hangat ini secara filosofis mewakili panas, ceria, dan gerak. Apabila warna hangat ini ditempatkan dalam sebuah desain bersamaan dengan warna sejuk, maka warna hangat akan mendominasi dan memberikan tekanan visual.
2. Warna Dingin
Warna-warna sejuk ini adalah deretan warna dalam sebuah spektrum dengan komposisi warna biru, hijau, ungu dan warna-warna yang dekat dengan spektrum ini. Cool Colors ini berhubungan dengan es dan alam yang permai, maka warna-warna sejuk ini secara filosofis sangat menenangkan dan mengurangi ketegangan. Warna ungu adalah warna yang menjembatani antara Warm Colors dan Cool Colors karena dia terbentuk dan lebih dekat dengan warna merah dan biru. Dalam sebuah desain, warna-warna sejuk ini lebih cenderung menjadi latar belakang sebuah elemen yang lebih besar namun tetap terkesan soft. Sehingga konten yang ada tetap terkesan lebih menonjol.
Selamat datang di Codesigncod
Selamat datang di codesigncod !
disini anda dapat menemukan berbagai artikel yang berkaitan dengan IPTEK (ilmu pengetahuan dan teknologi) yang diharapkan dapat berguna bagi pengunjung codesigncod.
Subscribe to:
Comments
(
Atom
)


































No comments :
Post a Comment